| CREATION D'UN
TABLEAU |
L'espace d'une page n'est en théorie pas limité. Chaque
navigateur réajuste la présentation en fonction de la
résolution de l'écran: 800×600; 1024×768 etc
...
Pour palier à cet inconvénient , on délimite la
page par un tableau (1 ligne, 1 colonne)
Remarque: si vous désirez créer des pages imprimable, la largeur optimale est de 750 px.
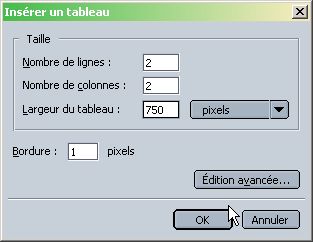
Commande
 |
Les champs à remplir sont:
- lignes (rows) - colonnes (column) - largeur (width): exprimée en % de la fenêtre ou en pixels - bordure.(border): épaisseur de la bordure du tableau Toutes ces données sont modifiables par la suite. |
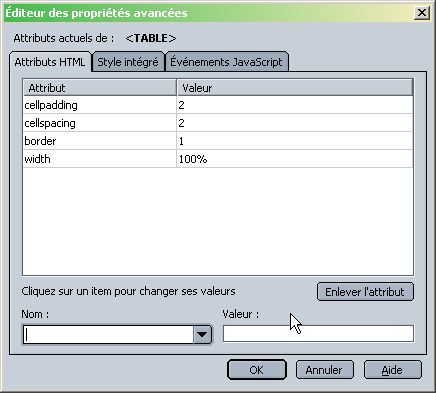
 |
On retrouve dans ce second tableau d'édition avancées les options border et width. - cellpadding: écart entre le bord des cellules et le contenu.(en pixels) - cellspacing: écart entre les cellules (en pixels) |
Code correspondant:
<table
width="745" border="0" cellspacing="0"
cellpadding="0">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
Commentaires:
- Un tableau est définit par l'instruction <table> </table>
- Une ligne est définit par <tr> </tr>
- Une colonne est définit par <td> </td>
- indique que la case est vide
- De nombreuses autres informations peuvent apparaître à l'intérieur des balises, comme les changements de police, de couleur ou d'alignement.